変数アセットをコンポーネントにバインドする
class
名前空間:SilCilSystem.Views
継承:UnityEngine.MonoBehaviour
Assembly:SilCilSystem.Packages
変数アセットの値をuGUIのUI要素やAnimatorのパラメータに設定することができます。(以下、バインドと表記)
ToggleのON/OFFやSliderのValueをバインドすることでUIとゲームロジックの連携が可能です。
クラス一覧
バインドする対象が1つのもの
| 対象のコンポーネント | name | description |
|---|---|---|
| Animator | BindingAnimator | AnimatorControllerのパラメータへのバインド、イベントアセットによるSetTriggerも可能 |
| CanvasGroup | BindingCanvasGroup | Alphaパラメータはアニメーション可能 |
| Slider | BindingSlider | Valueパラメータはアニメーション可能 |
| Toggle | BindingToggle | |
| InputField/TMP_InputField | BindingInputField | |
| Dropdown/TMP_Dropdown | BindingDropdown |
※Text/TextMeshProに関してはDisplayVariablesが使用可能です。
※BindingAnimatorに関してはPublishOnStateと組み合わせることで自由度がさらに広がります。
バインドする対象を複数設定できるもの
| 対象 | name | description |
|---|---|---|
| Selectable | BindingSelectables | ButtonやToggleなどのinteractableや色設定が可能 |
| Image, Material, Textなどの色 | BindingColors | アニメーション可能 |
設定項目
バインドできる項目はクラスごとに異なるので割愛します。 ここでは多くのクラスで利用されている設定を説明します。
更新タイミング
| type | name | description | note |
|---|---|---|---|
| bool | SetOnStart | trueならStartメソッドで値を設定 | |
| PropertyBool | SetOnUpdate | trueならUpdateメソッドで値を更新 | クラスによっては強制でON |
| ReadonlyPropertyBool | SetValueWithoutNotify | trueならSetValueWithoutNotifyメソッドを使用して値を設定 |
アニメーション
| type | name | description | note |
|---|---|---|---|
| PropertyBool | IsBusy | アニメーション中ならtrueになる | |
| ReadonlyPropertyFloat | Duration | アニメーションの長さ | 0以下ならアニメーション無し |
| InterpolationCurve | Curve | アニメーションの補間曲線 |
使用例
Sliderに変数アセットをバインドする
変数アセットをSliderのValueにバインドすることで、HPゲージなどに利用できます。
試しに、Z/Xキーで値を増減させるスクリプトを書いてみます。
using UnityEngine;
using SilCilSystem.Variables;
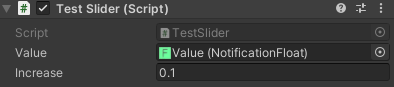
public class TestSlider : MonoBehaviour
{
[SerializeField] private VariableFloat m_value = default;
[SerializeField] private float m_increase = 0.1f;
private void Start()
{
m_value.Value = 0f;
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.Z))
{
m_value.Value += m_increase;
}
if (Input.GetKeyDown(KeyCode.X))
{
m_value.Value -= m_increase;
}
}
}
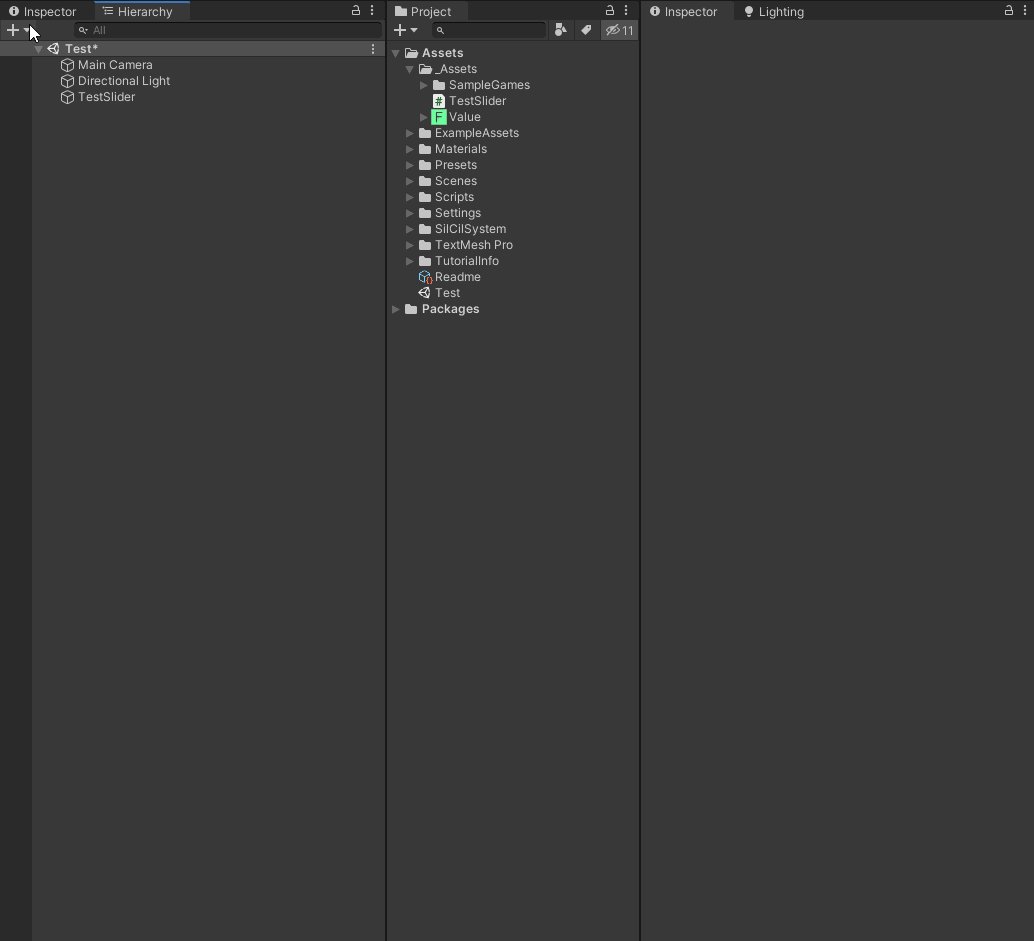
float型の変数アセットを作成してm_valueに設定します。

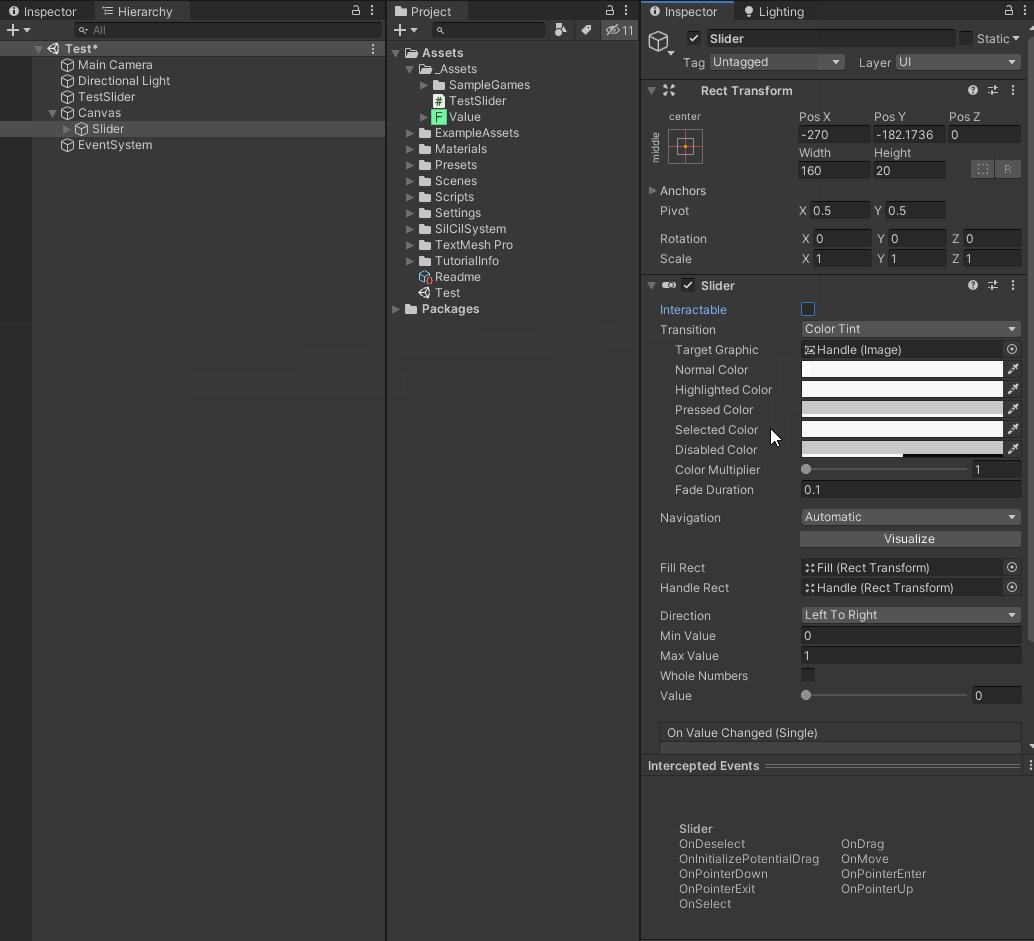
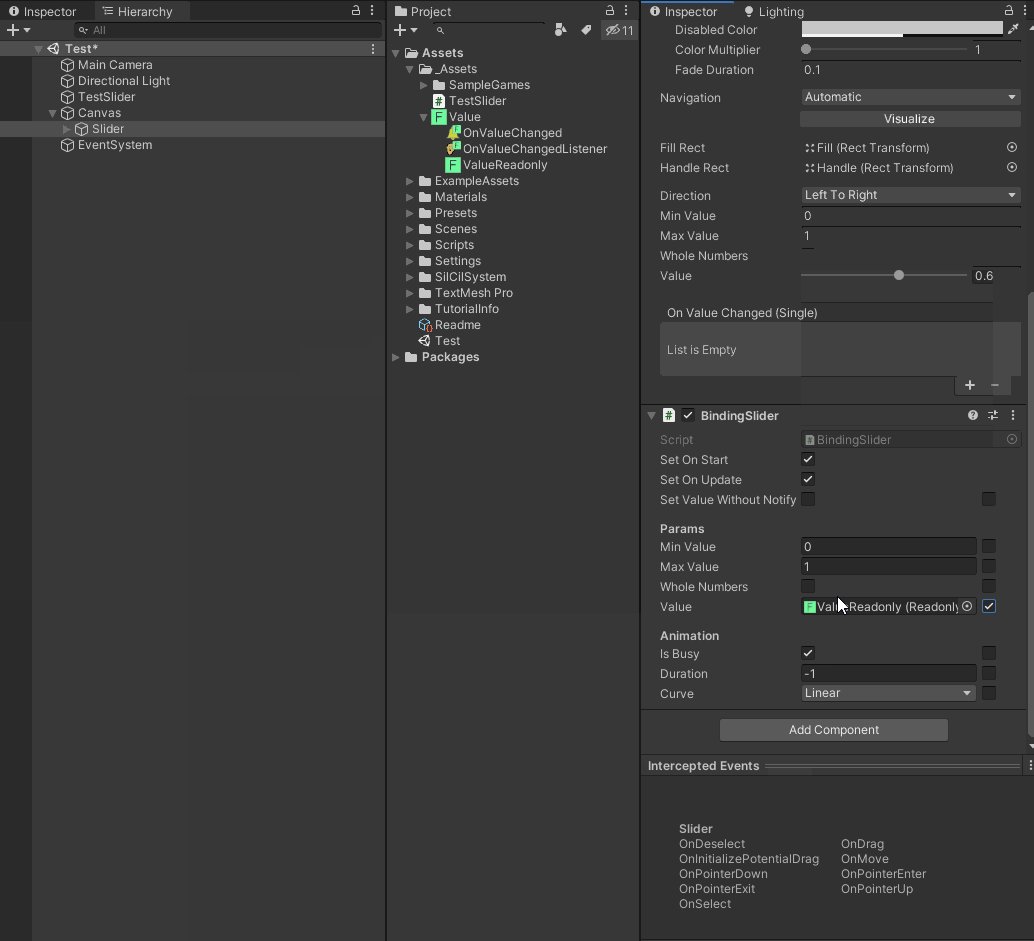
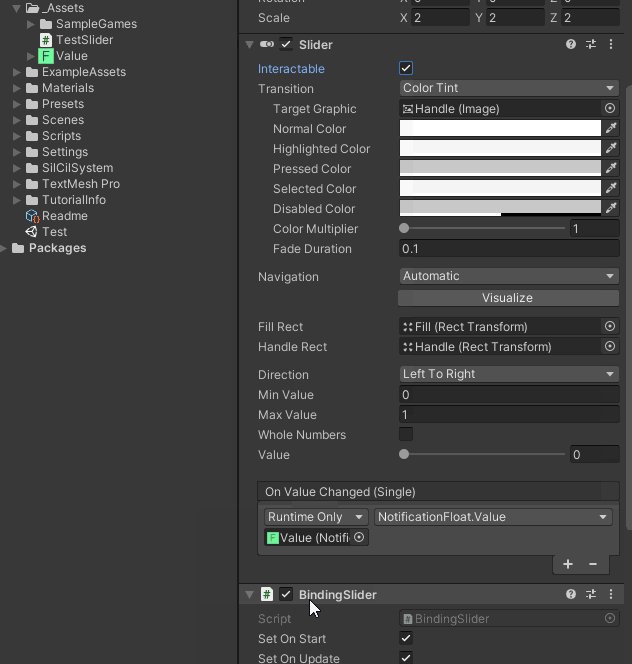
Sliderを作成します。
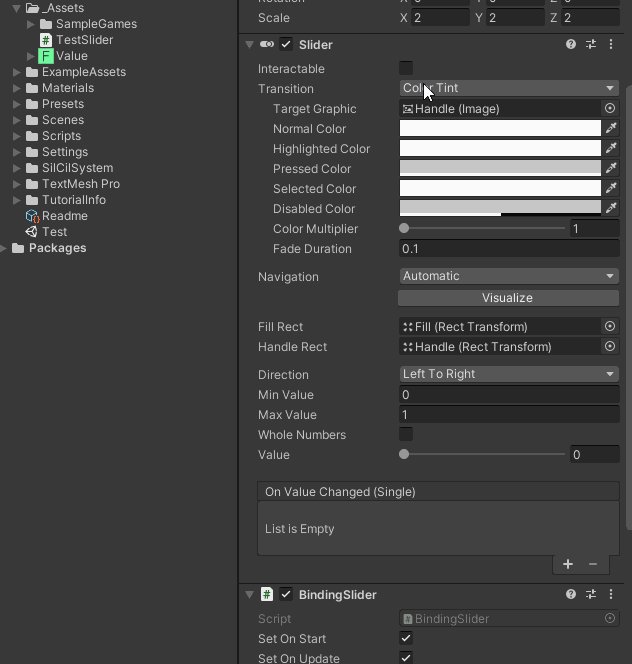
簡単のために、Interactableはfalseにしてプレイヤーがスライダーを動かせないようにします。
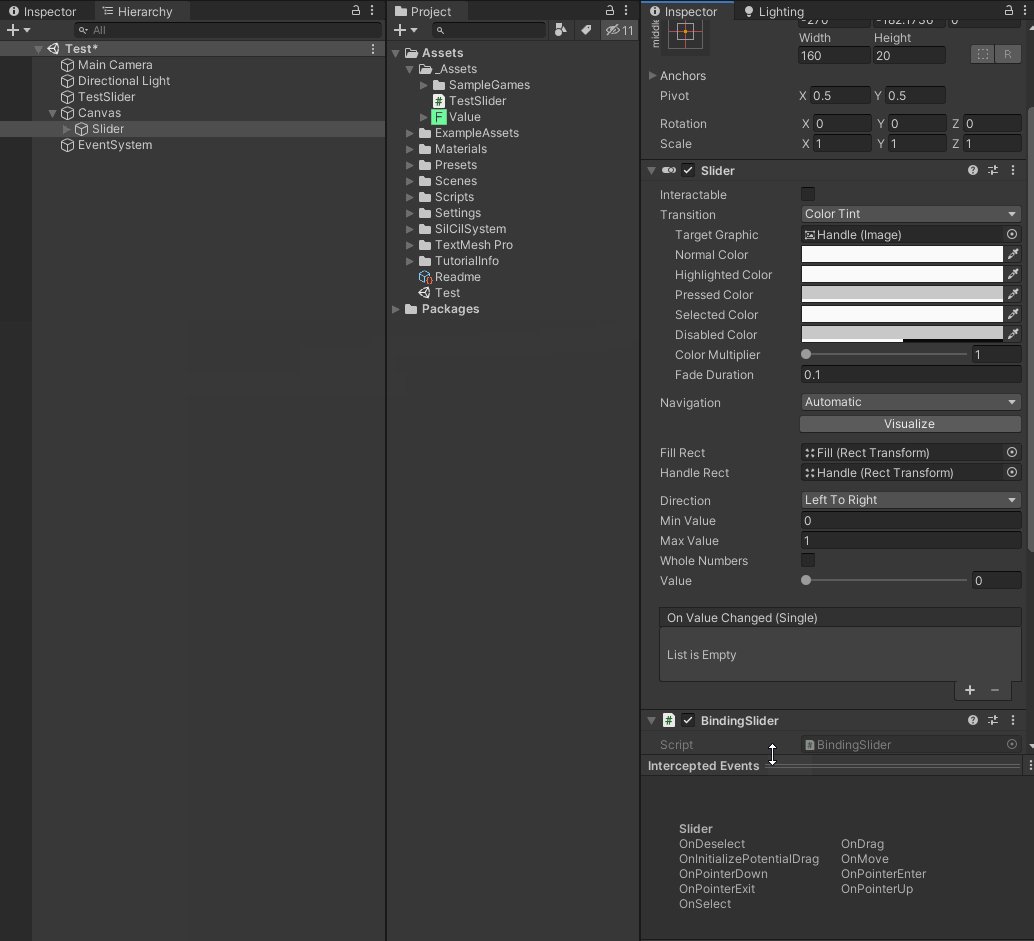
BindingSliderをアタッチして、Valueに先ほど作成したものと同じ変数アセットを設定すれば機能します。

アニメーションさせることも可能です。
以下はDurationが0(アニメーション無し)と0.5のときの比較です。

双方向バインドする
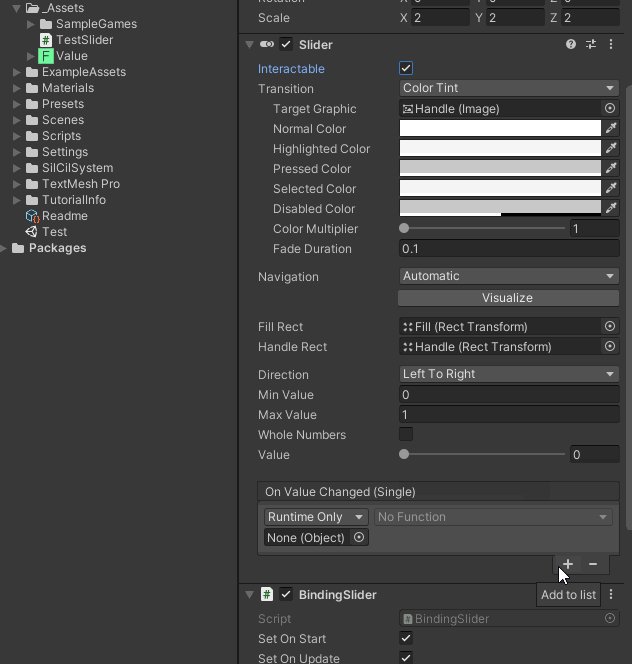
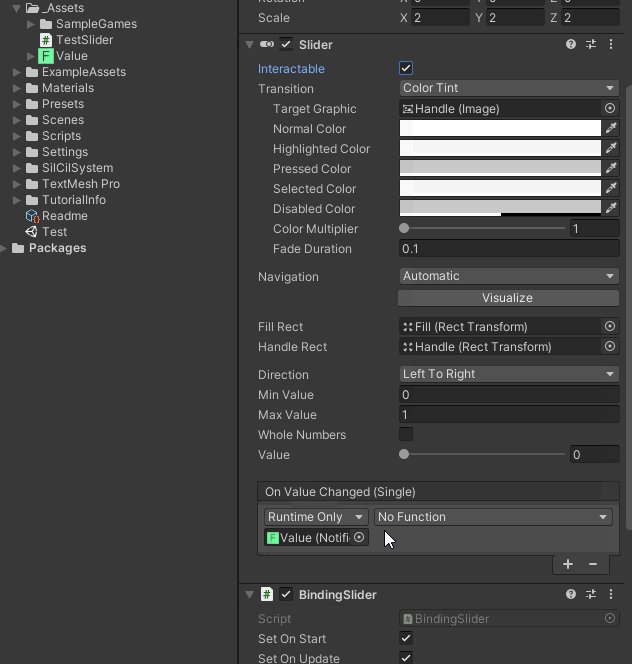
SliderのInteractableをtrueにすれば、プレイヤーが画面上で値を変更できるようになります。
プレイヤーに変更された値を変数アセットの値に反映させる(UI -> 変数アセット)には
SliderのOnValueChangedイベントに変数アセットを設定することで可能です。

使用上の注意点
「UI -> 変数アセット」の連携をさせる場合はアニメーションはさせないようにしましょう。
毎フレーム設定するのはパフォーマンス的にネックになる可能性もあります。 とりあえず使用してみて問題になりそうなら、独自に作成するぐらいがいいと思います。
実装
StartとUpdateで処理しています。
void Start()
{
// 初期化処理...
if (!m_setOnStart) return;
SetParameters();
}
void OnValidate()
{
// 初期化処理...
SetParameters();
}
void Update()
{
if (!m_setOnUpdate) return;
SetParameters();
}
SetParametersの実装はクラス毎で異なります。
例えば、BindingSliderの場合、4つの項目を値の変更がある場合に変更しています。
void SetParameters()
{
if (m_slider.minValue != m_minValue) m_slider.minValue = m_minValue;
if (m_slider.maxValue != m_maxValue) m_slider.maxValue = m_maxValue;
if (m_slider.wholeNumbers != m_wholeNumbers) m_slider.wholeNumbers = m_wholeNumbers;
// アニメーション処理などは省略...
if (m_slider.value == value) return;
if (m_setValueWithoutNotify)
{
m_slider.SetValueWithoutNotify(value);
}
else
{
m_slider.value = value;
}
}